前回に引き続き、Chromeでウェブページを友人などと共有する方法の話です。
前回と違うのは送信するものです。ウェブページを共有するために前回送信したのはウェブページのURLでした。今回はウェブページのスクリーンショットを送信します。
1.スクリーンショットで共有する利点
スクリーンショットというのは、今まさにあなたが見ている画面の内容を画像として保存したものです。
多くのウェブページは時々更新されるものなので、今見ている画面の様子は、友人が同じURLのウェブページを閲覧したときには変化しているかもしれません。
共有したいものが画像であっても文章であっても、自分が見たままのものを共有したいならスクリーンショットを送信するのが一番です。あなたが目にしたものと全く同じものを友人も目にすることができます。
友人と共有したい情報がどこにあるのかということならば、前回の方法でURLを送信すればいいと思います。
2.スクリーンショットでウェブページを共有する
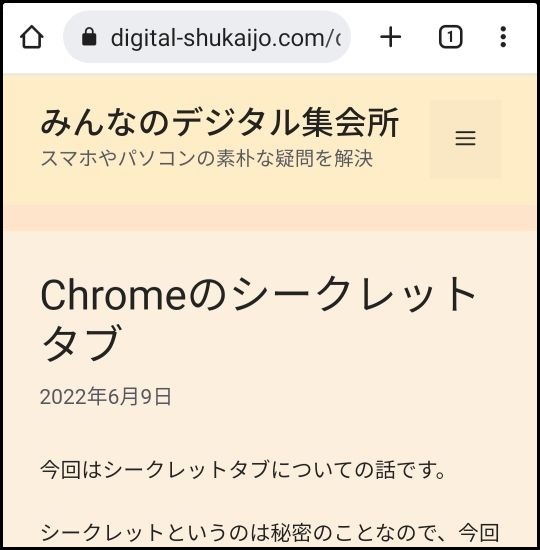
それではスクリーンショットでウェブページを共有する手順の説明です。まずは当ウェブページを表示した状態から始めます。ここではウェブページの一番上の部分を例として掲載していますが、実際には閲覧中のウェブページの中で共有したいと思う部分が画面に表示された状態で操作を開始してください。

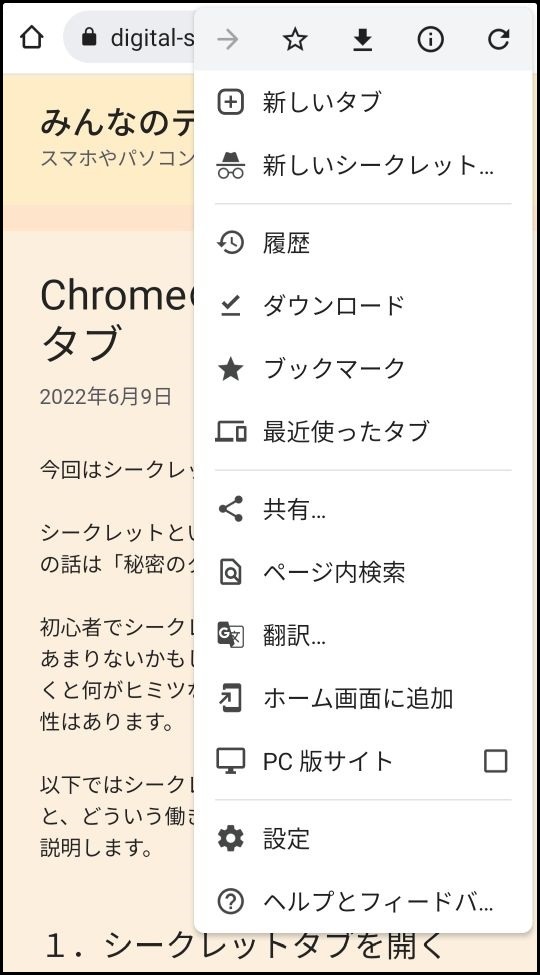
画面右上の三点メニュー「︙」アイコンをタップしてください。すると次のようなメニューが表示されます。

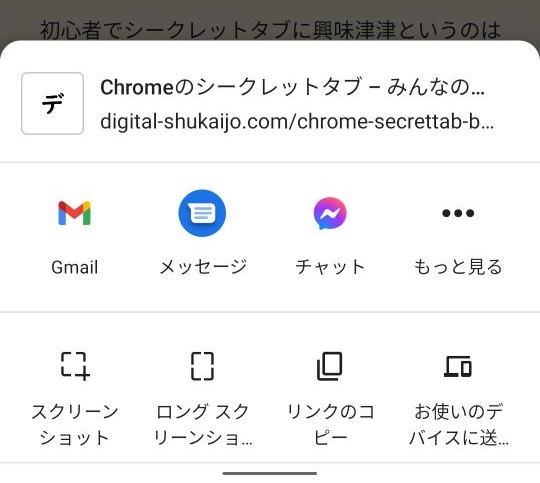
画像の中央付近に表示されているメニュー項目の「共有…」をタップしてください。すると画面が暗くなり、下の方から次のようなメニューが表示されます。

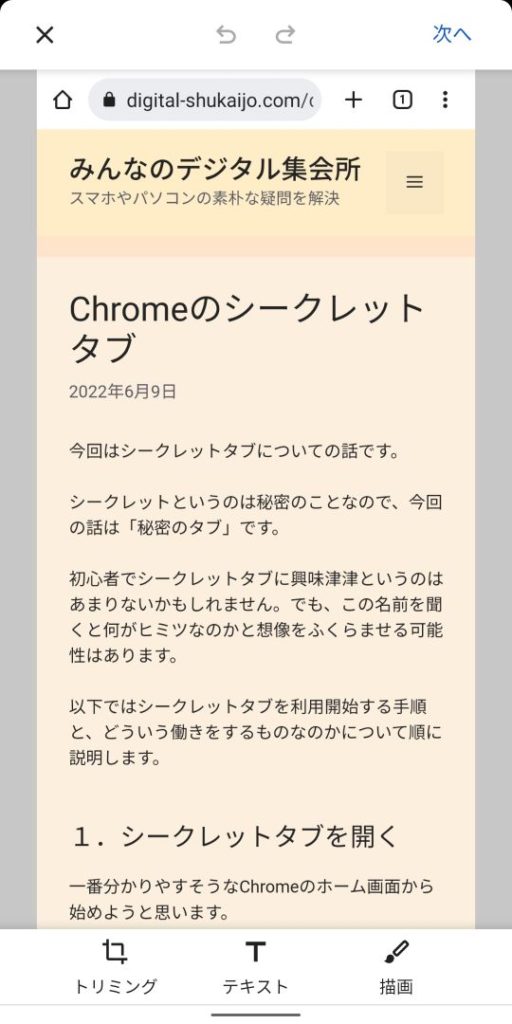
今回はスクリーンショットを共有するので、このメニューの左下に表示されている「スクリーンショット」のアイコンをタップしてください。すると次のように画面が切り替わります。

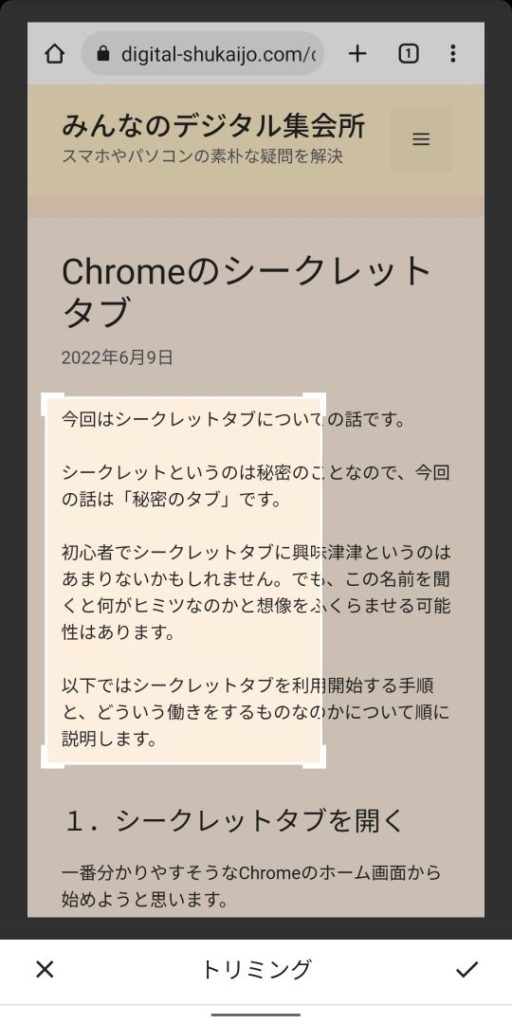
今見ていた画面全体がスクリーンショットとして画面中央に表示されます。また、画像の上と下にメニューが表示されます。
上のメニューは左上に「✕」の取り消しアイコンと、右上に青字で「次へ」のリンクがあります。
下のメニューは左から「トリミング」「テキスト」「描画」の3つがあります。
トリミングをタップすると、スクリーンショット画像から必要な部分だけを切り抜くことができます。その様子を下図に示します。

これは画面の左下の方の明るくなっている部分だけを切り抜こうとしているところです。画面をよく見ると、明るい部分の四隅には白い太い角がついています。この角をドラッグすることで明るく表示される範囲を自由に調節することができます。
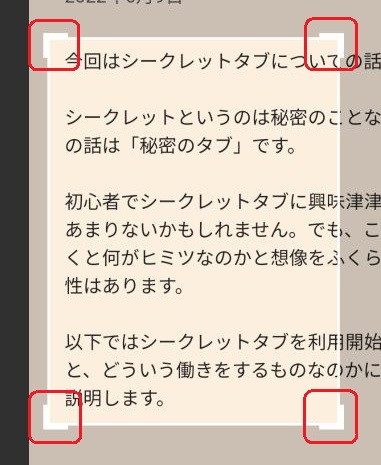
念のため四隅の部分を赤線で囲んで下図に示します。

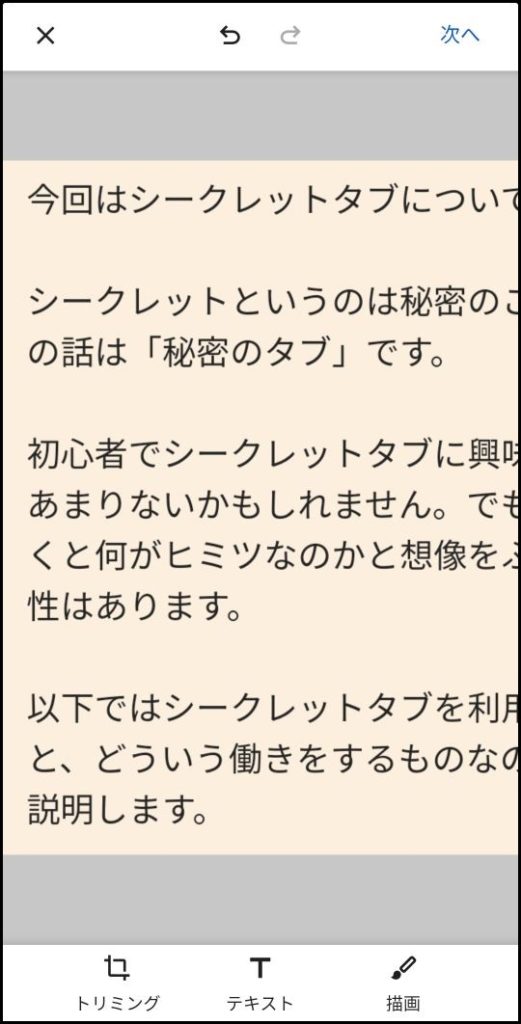
このようにして切り抜く範囲を調節したら、画面右下にあるチェック「✓」アイコンをタップします。すると次のように切り抜いた画像が表示されます。

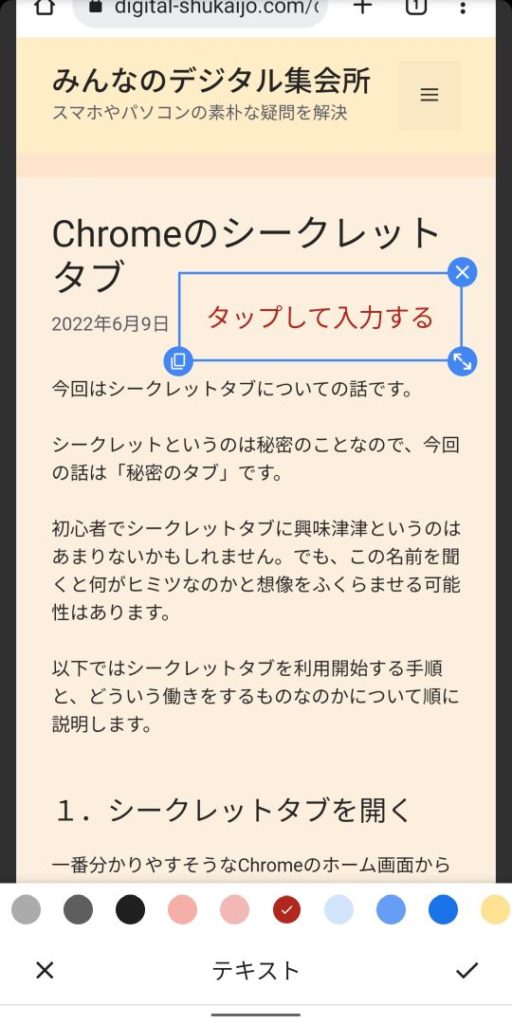
「テキスト」をタップすると、スクリーンショット画像に文字を追加することができます。「テキスト」アイコンをタップしたときの画面を下図に示します。

青い枠で囲まれた部分に赤字で書いてあるようにタップしてから文字を入力してください。青い枠の中に指を置いてスワイプ操作をすると、枠自体が指の動きに合わせて移動します。文字の色は画面下に表示されている色付きの丸をタップすると設定できます。文字入力が終わったら、画面右下にあるチェック「✓」アイコンをタップします。
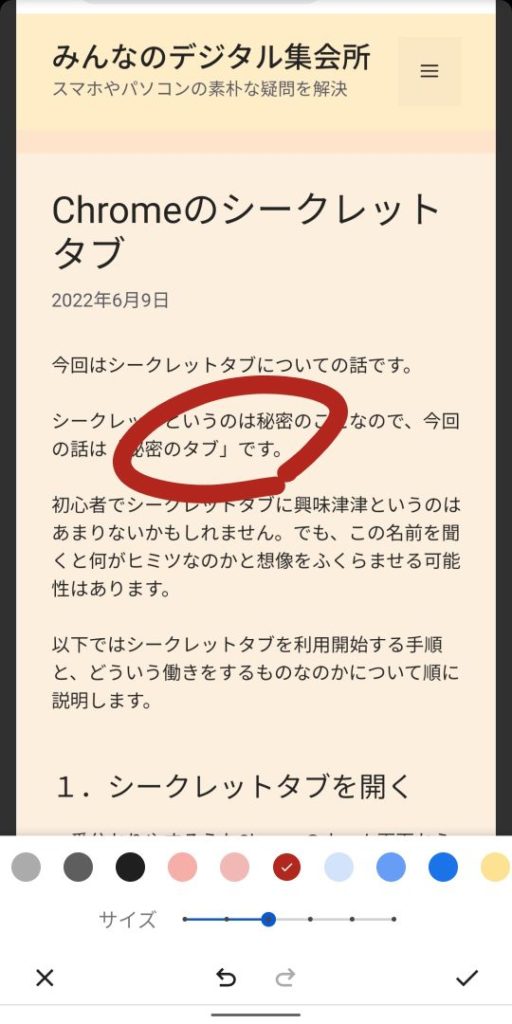
「描画」アイコンをタップすると、スクリーンショット画像に上書き描画することができます。その例を下図に示します。

エンジ色っぽい太い丸を上書き描画したところです。上書き描画の色と太さは画面下の方にある色付きの丸をタップしたり、サイズのスライダを左右に調節することで設定できます。操作が終わったら画面右下のチェック「✓」アイコンをタップしてください。
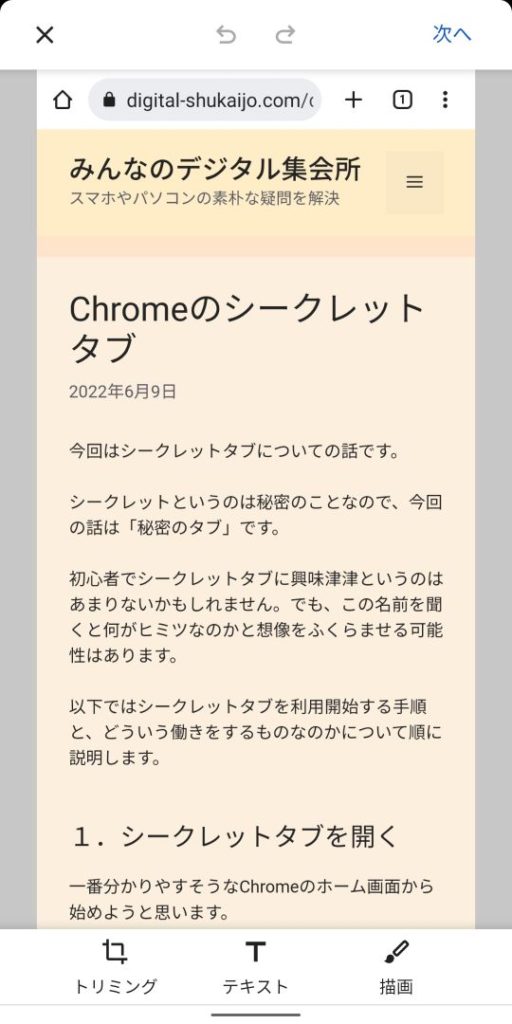
さて、「トリミング」「テキスト」「描画」の3つのメニューが表示された画面に戻ります。

ここではスクリーンショット画像に何の操作もしていない例を掲載していますが、皆さんは必要に応じて「トリミング」「テキスト」「描画」の操作をした後の状態だと思ってください。
画面右上にある「次へ」をタップしてください。すると次のように画面が切り替わります。

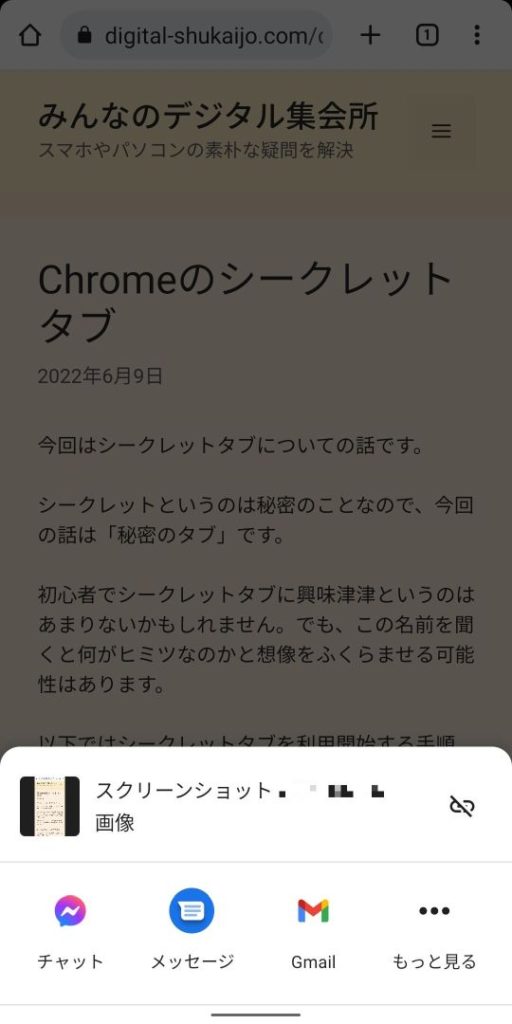
画面下に表示されたメニューの一番上にある「このスクリーンショットを共有」をタップしてください。すると次のように画面が変化します。

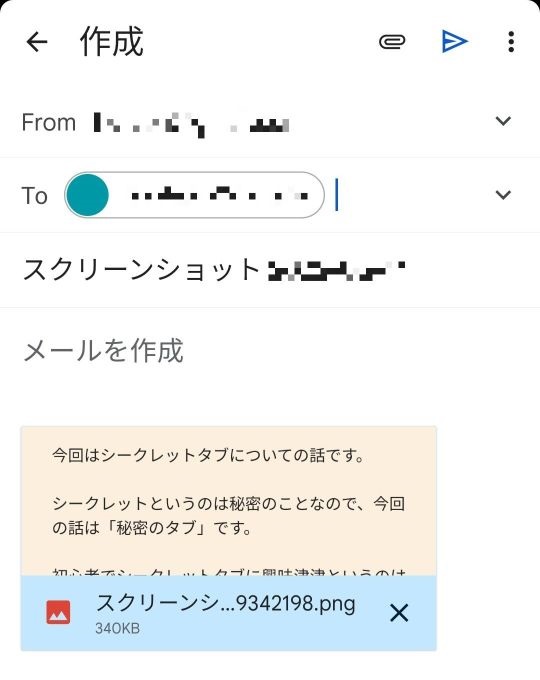
今回もGmailアプリを使うので、Gmailのアイコンをタップしてください。すると次のようにメール作成の画面に切り替わります。

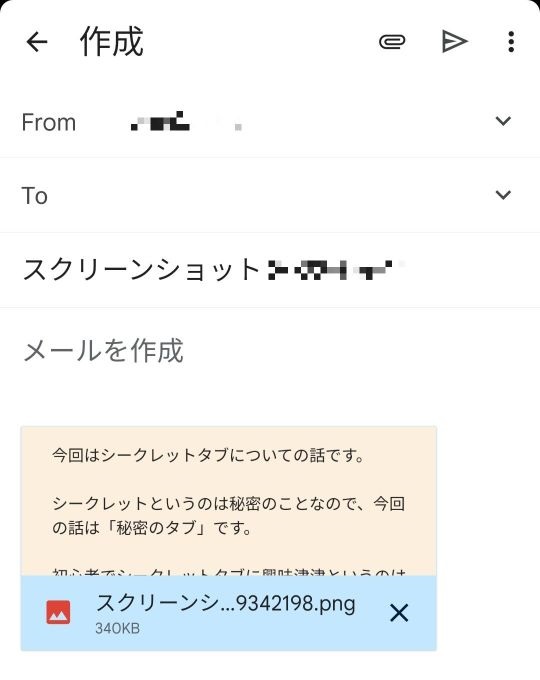
差出人の「From」、メール件名、メールの添付ファイルの3つは自動的に設定されています。メールの件名は「スクリーンショット」の後に日付が入ります。
メールの本文は何も入力されていないので、必要に応じてメール本文を追加してください。
それでは宛先を記入してください。

ここまできたら、画面右上の青で表示された送信アイコンをタップしてください。
これでスクリーンショットによるウェブページの共有方法の話はおしまいです。
なお、次回は「ロングスクリーンショット」によるウェブページの共有方法を紹介する予定です。