今回は閲覧中のウェブページの中にある文字を検索する方法を紹介します。
私自身はたまに使うという程度の機能ですが、この機能に助けられることもあります。
一つ注意しておきたいのは、閲覧中のウェブページ内に表示されているとはいえ、ウェブページに掲載されている画像の中の文字は検索対象に含まれません。あくまで文字としてウェブページ内に記述されているものが検索対象です。
では、早速ページ内検索機能を使ってみましょう。
1.ページ内検索
今回の例として使うウェブページは、当ブログ内のあるウェブページです。まずはウェブページが表示された状態を下図に示します。

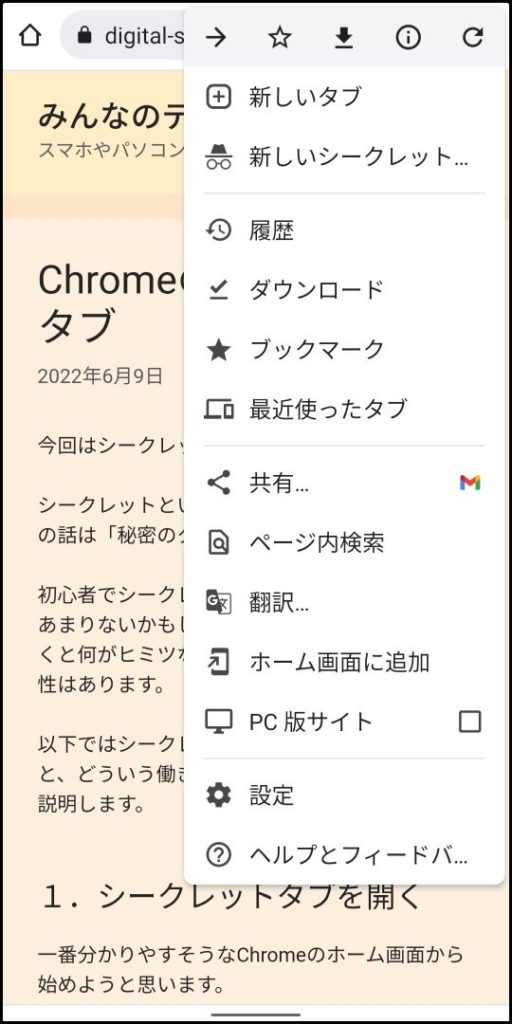
画面の右上にある三点メニュー「︙」をタップし、下図のようにメニューを表示させてください。

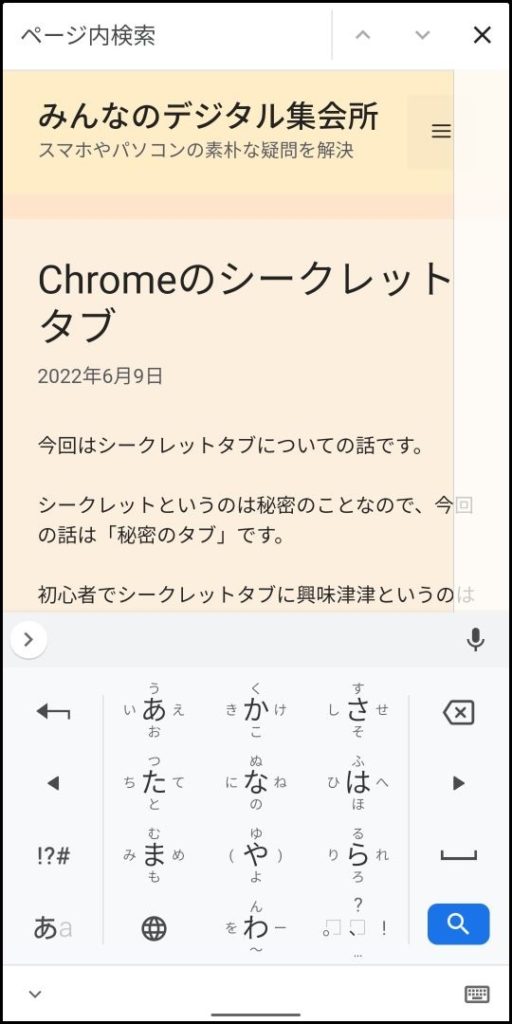
このメニューの真ん中の少し下に「ページ内検索」の項目があります。これをタップしてください。すると次のように画面が切り替わります。

検索したい文字を画面一番上の「ページ内検索」と表示されている部分に入力します。カーソルはこの部分の先頭に自動的に表示されるので、そのまま文字を入力すればOKです。
検索したい文字を入力し終わったら、画面下のキーボード内の右下にある青地の虫メガネのキーをタップしてください。みなさんが使っているキーボードによって表示されている様子は違っていると思いますが、虫メガネか確定のキーをタップすればいいはずです。
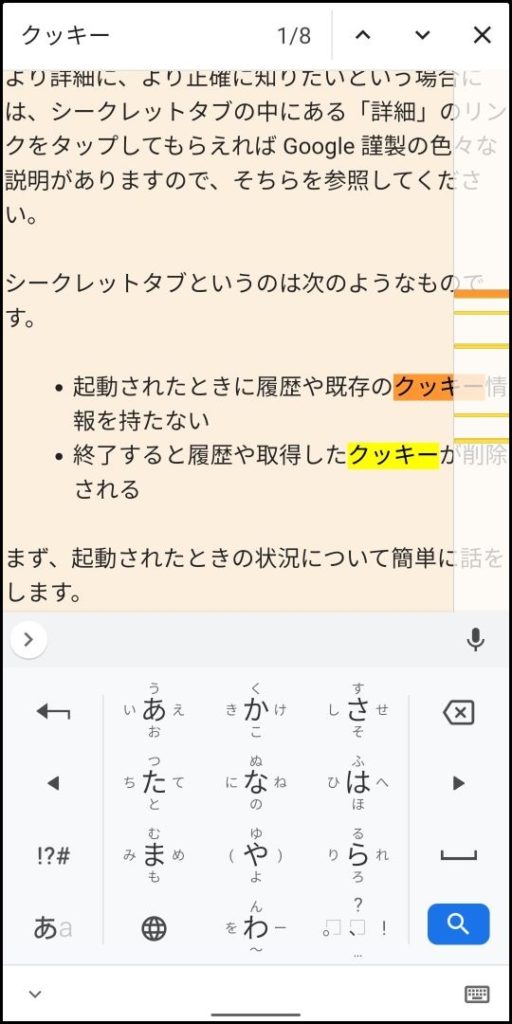
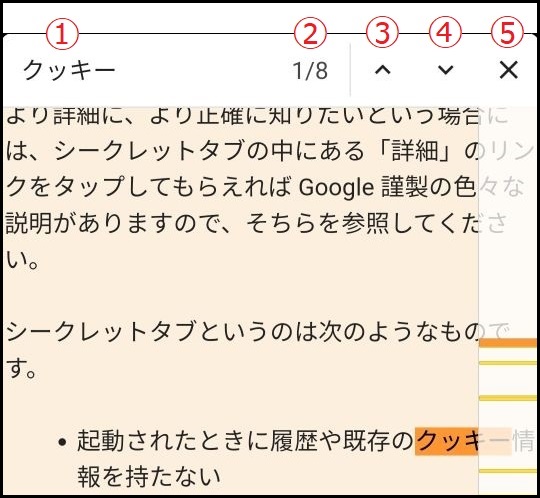
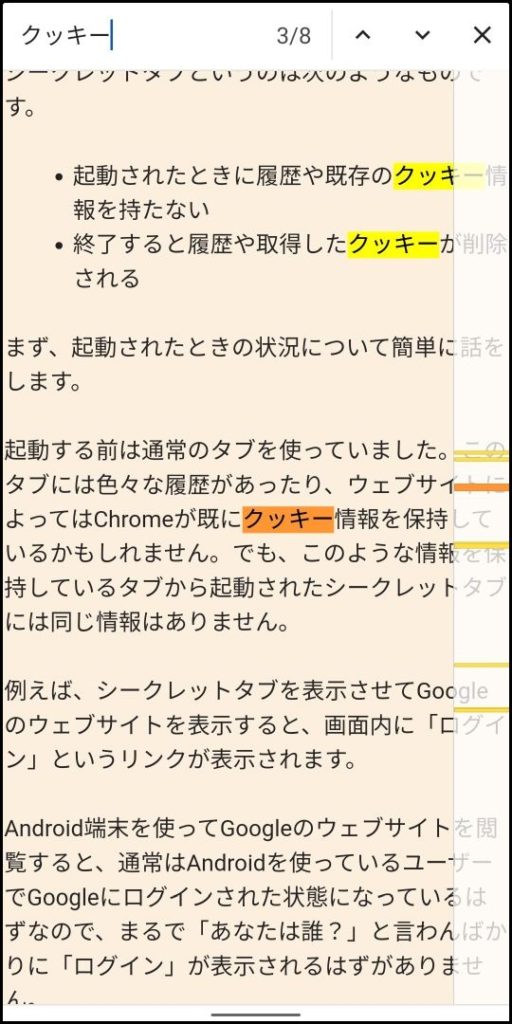
今回は例として「クッキー」という文字を検索してみました。この文字を入力して虫メガネキーをタップすると、下図のように画面が変化します。

ここから言葉で説明するのは回りくどくなりますが、一つずつ説明してみます。まずは画面の一番上の部分です。

①の部分は、検索中の文字です。先程話したように今回は「クッキー」です。
②の部分は、検索された文字の数と、現在Chromeが注目している文字が何番目かを表しています。この例では「1/8」と表示されています。この意味は、このウェブページ内で検索できた「クッキー」という言葉が8つあり、その最初の「クッキー」にChromeが注目している、ということです。Chromeが注目している「クッキー」はオレンジ色の背景で表示されます。ちょうど上図の右下にこの「クッキー」があります。これ以外の「クッキー」は黄色の背景で表示されています。
③の部分は、一つ前の検索結果がある場所に移動するボタン(アイコン)です。今は最初の検索結果に注目しているので、一つ前はありません。この場合には一番最後の検索結果がある場所に移動します。
④の部分は、一つ次の検索結果がある場所に移動するボタン(アイコン)です。今は最初の検索結果に注目しているので、2番目の検索結果がある場所へと移動します。一番最後まで進んだら、最初の検索結果に戻ります。
⑤の部分は、ページ内検索終了のボタン(アイコン)です。これをタップすると検索関連の表示が画面から削除され、ページ閲覧中だった状態の表示に戻ります。
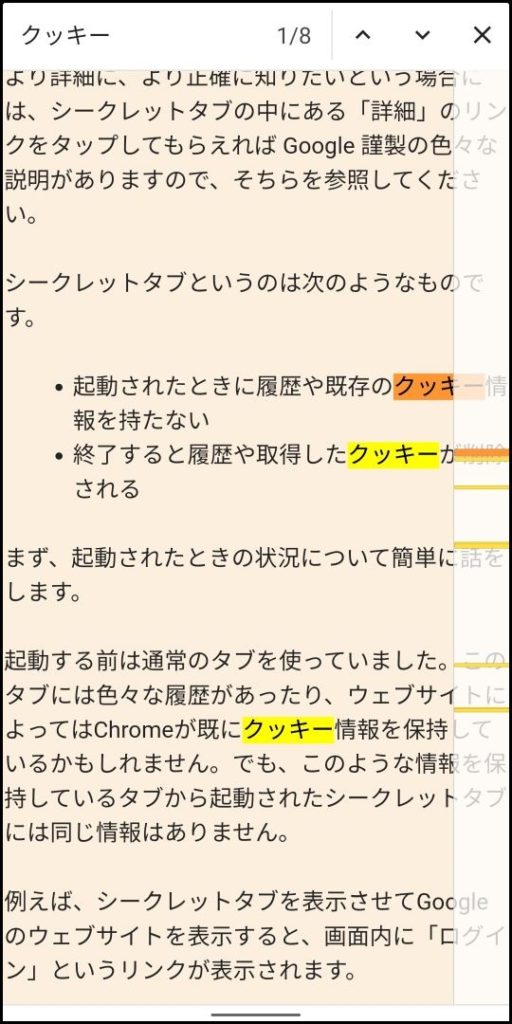
画面内のキーボードが邪魔なので、キーボードを非表示にした状態を下図に示します。Chromeが注目している検索結果がオレンジ色の背景で、その他の検索結果が黄色の背景で表示されていることが分かります。

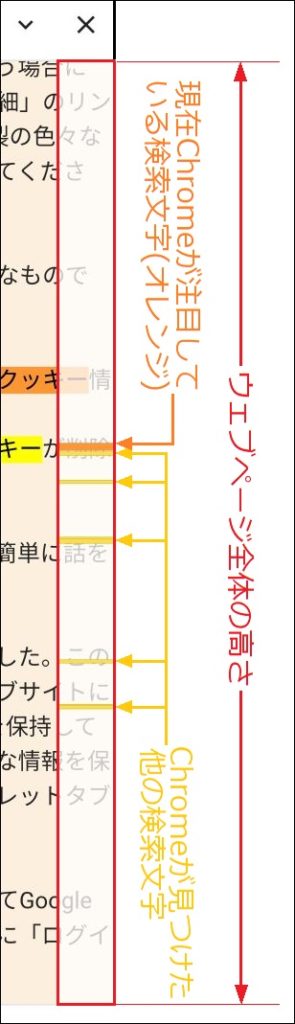
今度は画面の右端にある透けている白い帯の部分について説明をします。実はこの部分に表示されているものには下図に示すような意味があります。

実はこの白い縦の帯の高さは、画面に表示されているウェブページの一部ではなく、このウェブページ全体の高さに見立てています。この帯の中にはオレンジ色と黄色の横線が入っていて、それぞれの線はこのウェブページのどの辺りに検索結果が存在するかを表しています。
オレンジ色と黄色の違いは、現在Chromeが注目している検索結果か、それ以外かというものです。Chromeが注目している検索結果がオレンジ色で、注目していない検索結果が黄色です。Chromeは、複数の検索結果のうち、常に一つに注目してユーザーの注意を引こうとします。
例えば、今はChromeが最初の検索結果に注目しているのでオレンジ色の線は白い帯の中の一番上にあり、その他全ての黄色の線はその下にあります。
このオレンジ色の線は白い帯の高さの半分より少し上くらいにあるので、最初の検索結果はウェブページ全体の真ん中より少し手前にあると考えられます。
また、オレンジ色の線のすぐ下に、オレンジ色の線と接するほど近い位置に黄色の線があります。ウェブページの本文を見てもオレンジ色の背景の「クッキー」のすぐ下に黄色の背景の「クッキー」がありますので、感覚的にもオレンジ色の線と黄色の線の配置(ほぼ接して存在していること)が正しそうだと分かります。
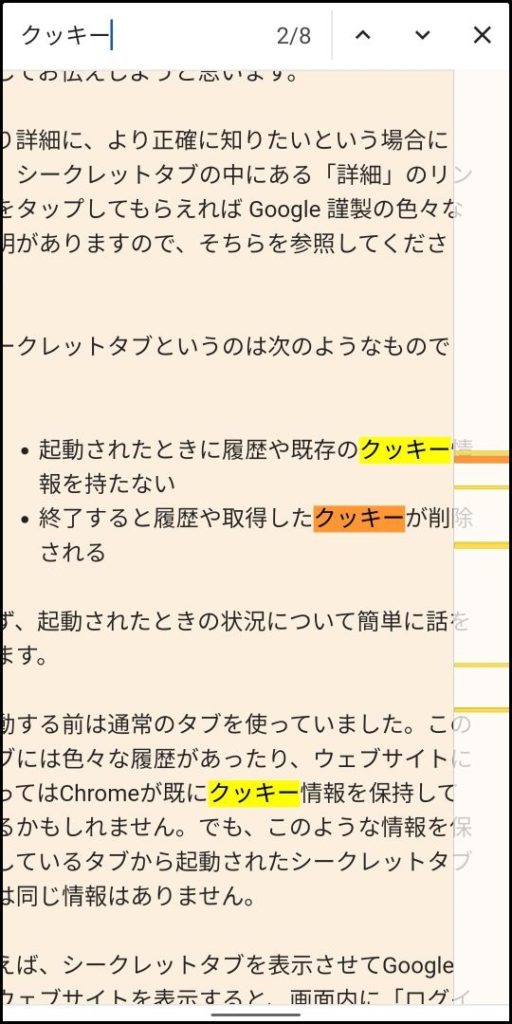
それでは、先程の「ページ内検索結果のメニュー」の図中の④の下向き矢印の先っぽのようなアイコンをタップしてみましょう。これをタップするとChromeが注目している検索結果を次の検索結果に移動させることができます。タップした後の画面の様子を下に示します。

すると、画面の一番上に表示されていた「1/8」が「2/8」になり、Chromeが注目している検索結果は、全検索結果の2番目のものになっていることが分かります。
また、画面上でも最初の検索結果の「クッキー」の背景は黄色になり、2番目の検索結果の「クッキー」の背景がオレンジ色になっています。
ではもう一度「ページ検索結果のメニュー」内にある下向き矢印の先っぽのようなアイコンをタップしてください。すると注目の検索結果は3番目の検索結果となり、画面の表示は次のように変わります。

気づいたかもしれませんが、注目の検索結果はなるべく画面の中央に表示されるようにChromeはウェブページの表示位置を調節してくれます。
さすがにウェブページの始まりの部分や一番最後の部分に検索結果があれば、必ずしも画面の中央に検索結果が表示されません。それでも多くの場合は画面の中央に着目していればどのような文脈で使われているか分かるので、目的の文章を見つけやすいのではないでしょうか。
先程話をしませんでしたが、画面右側の薄く透けた白い帯の部分にはもう一つ機能があります。
それは、ここに表示されている黄色の線をタップすると、これまでのように順番に検索結果を確認しなくても、幾つでも飛ばして先に進むことができます。
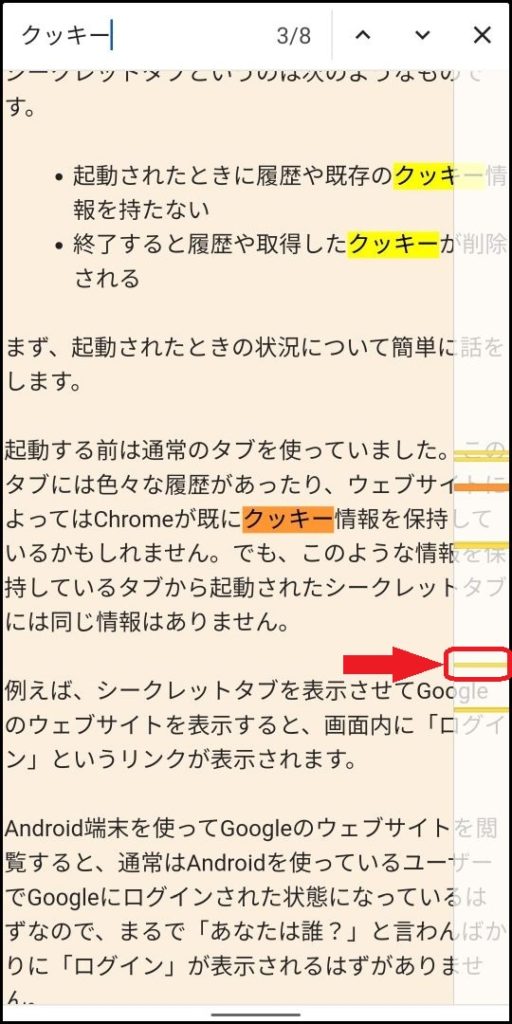
上の例の通りに操作していれば3番目の検索結果が画面に表示されているはずです。それでは下図の赤線で囲まれた黄色の線の部分をタップしてみてください。タップする場所が分かりにくいかもしれませんので、念のため太い赤い矢印で赤線を引いた場所を示しています。

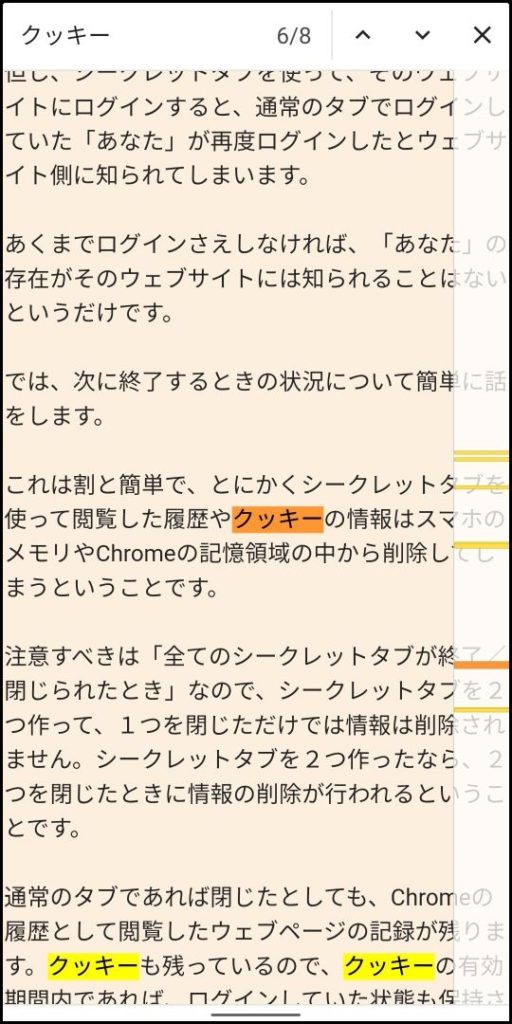
するとウェブページが更に移動して、次のような表示になります。

画面の上には「6/8」と表示されていますので、現在Chromeが注目している検索結果は、8つある検索結果の6番目であることが分かります。先程は3番目だったので、4番目と5番目を飛ばして6番目の検索結果のところまで移動しました。
検索結果の確認が終わったら、画面の右上にある「✕」のアイコンをタップしてページ内検索機能を終了します。
実は、検索結果を表示するとき、ウェブページによっては文字が表示されている範囲を自動的に拡大表示してくれています。
今回の例でも、元々は文章が記述されている部分の左右にマージン(余白)が設けられているのですが、検索結果を表示した後は、マージンが殆ど無くなるように微妙に拡大表示されています。
ページ内検索をした後は、検索を実行する前と全く同じ表示状態とは限らないので、注意が必要です。
それでは、あるウェブページを表示しているときのページ内検索手順の話はこれでおしまいです。