今回も実際のウェブサイトを使って、どこにどんなものがあって、どう操作するのかについて簡単に紹介します。
今回紹介するウェブサイトは東京都の公式ウェブサイトです。トップページだけでもかなりの分量があるので、ページの上から下までの説明ではなく、ページの上部にあるスマホの1画面に表示される範囲で話を進めていこうと思います。
1.ホームページ
まず公式ウェブサイトのトップページを表示します。
URLは、https://www.metro.tokyo.lg.jp/ です。ここをタップすると新しいタプが開いて公式ホームページが表示されます。
ホームページの最上部は以下のようになっています。

では下図のようにパートを分けて話をしていきます。

①の部分は東京都の「タイトルとロゴ」です。ただ表示されているだけのもので、ボタンなどの操作ができるものではありません。

②は「メニュー」ボタンです。ここをタップすると後述のように画面いっぱいにメニューの内容が表示されます。

③はこの公式ウェブサイト内の記事を検索するための領域です。

左側の「Google カスタム検索」という枠の部分が検索したい文字を入力する部分で、そのすぐ右隣にある「検索」の枠が検索ボタンです。この2つの枠はペアなのでくっついています。この「検索」ボタンをタップすると、入力した文字に関連するウェブページのリストが表示されます。
一番右の「検索ページ」のボタンをクリックすると公式ウェブサイトの色々な検索方法が準備されたウェブページに移動します。
④はコロナ関連情報が表示されている領域です。上の枠内の緑の文字の下は赤字で日付が入っているのでモザイクをかけています。

上の枠内の「新型コロナウィルス感染症に関する情報はこちら」と、そのすぐ下のモザイクになっている赤字の部分は別々の2つのリンクになっています。
緑色の文字をタップするとリンクされている「新型コロナウイルス感染症に関する情報」のウェブページに移動し、モザイクがかかった部分の文字をタップするとリンクされているその日の情報のウェブページに移動します。行間が少し狭いので、もしかすると狙った方をタップするのが難しいかもしれません。
下の枠内の「ワクチン接種を受ける」「ワクチン接種実績」「診療検査医療機関マップ」は、それぞれボタンになっていて、タップすると別のウェブページに移動します。
なお、ここで出てきたリンクやボタンというウェブページ上の部品は、このページ内での役割は同じです。タップされると指定された別のウェブページに移動するようになっているだけです。元のページに戻りたいときには「戻る」の操作をしてください。
⑤は「新着情報」の一覧が表示されている領域です。

青い文字で表示されている「RSS」「新着情報一覧」「これまでの報道発表」はリンクです。タップすると別のウェブページに移動します。
ちなみに、RSSというのは英語で RDF Site Summary 又は Really Simple Syndication の頭文字をとったもので、ウェブサイトの新規情報を一定の形式で逐次公開するものです。
上図では24件の新規情報が掲載されていることが分かります。
各新規情報は、その下に1行ずつ表示されています。これらは青字で表示されたリンクですので、その文字をタップするとリンクされたウェブページに移動します。これで各新規情報の詳細を確認することができます。
最後に⑥の部分です。

この部品はフローティングボタンというものです。このウェブページの上に浮いているように見え、ページを上下に移動させてもずっと画面の右下に表示されたままです。このボタンが不要な場合は、ボタンの右上に小さく薄く表示されている丸で囲まれた「✕」をタップしてください。するとこのボタンが見えなくなります。
このボタンをタップすると画面が切り替わり、AIのように会話ができるチャットボットの画面が表示されます。質問を文字で入力すると、適切な(と思われる)答えを文字で回答してくれます。
新着情報以下はみなさんが練習として、又は興味のある部分を操作したり閲覧したりしてみてください。
2.メニューボタン
この節ではホームページ上にあったメニューボタンを操作してみます。
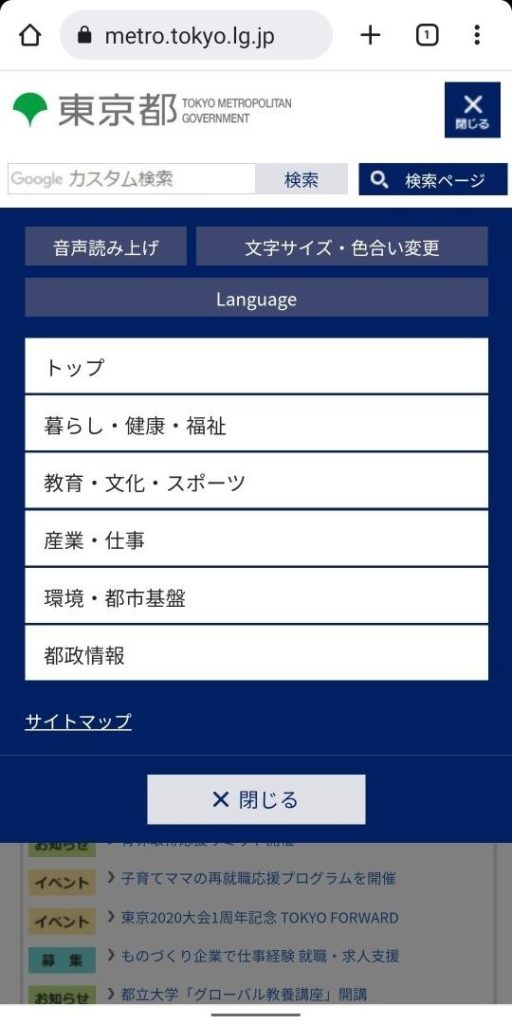
上でも示しましたが、画面右上にある下図のメニューボタンをタップしてください。

すると画面表示が次のように変化します。

メニューの部分は新しく青い背景で表示された下の部分です。

上の方から順番に見ていきます。
まず「音声読み上げ」ボタンです。このボタンをタップすると、メニューボタンをタップするまで見えていたウェブページの内容を音声で読み上げてくれます。
その右が「文字サイズ・色合い変更」ボタンです。このボタンをタップすると、文字の大きさや色合いを変更することができる選択肢が表示されます。希望のものをタップして選択し、「戻る」の操作でこのページに戻ってきてください。
これらの下にある「Language」はボタンです。このボタンをタップすると、ウェブサイトで表示する言語を変更する選択肢が現れます。言わずもがなですが、現在は日本語表示になっています。
その下に「トップ」、「暮らし・健康・福祉」から「都政情報」まで縦に並ぶ枠はボタンです。
「トップ」とは、このウェブサイトの最上位のウェブページということです。URLで表現すると「https://www.metro.tokyo.lg.jp/」又は「https://www.metro.tokyo.lg.jp/index.html」です。「東京都の公式ホームページ」と単純に表現することも可能です。
ちなみに、今見ているウェブページがホームページですので、「トップ」をタップしても画面が再表示されたようにしか見えません。
「暮らし・健康・福祉」から「都政情報」までは、このウェブサイトで取り扱っている大分類の各分野を表現しています。それぞれのボタンをタップすることで、各大分野の内容を説明するウェブページに移動することができます。各大分類の中では、更に細かい分野のウェブページへとリンクされています。
その下の「サイトマップ」というのは、このウェブサイトに存在しているウェブページの(言わば)タイトルを一覧にしたようなものです。このウェブサイトには非常に多数のウェブページが存在しているので、つい先程説明した大分類→中分類→小分類というように階層的に一覧が存在しています。
一番最後が「閉じる」ボタンです。このボタンをタップすると、今見えている青い背景のメニュー項目が消えて、メニューボタンをタップする前のウェブページが見えるようになります。
3.メニューからリンクを辿る
それでは先程のメニューを最初に使って、このウェブサイトのウェブページを色々閲覧してみましょう。
まずは画面右上のメニューボタンをタップしてください。

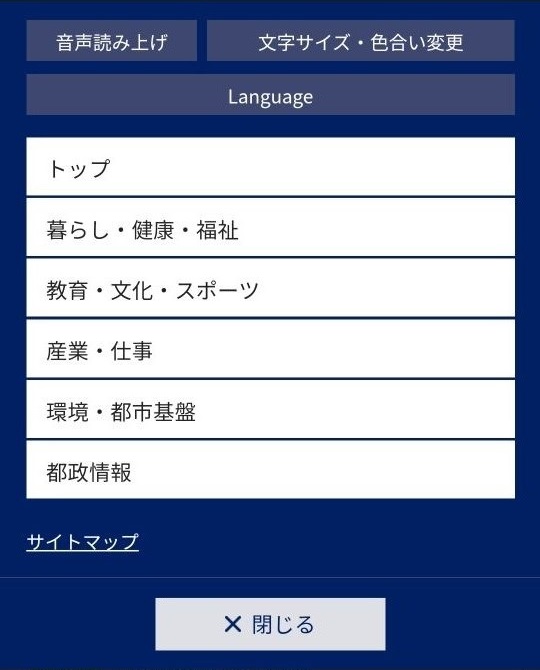
すると次のメニューが表示されます。

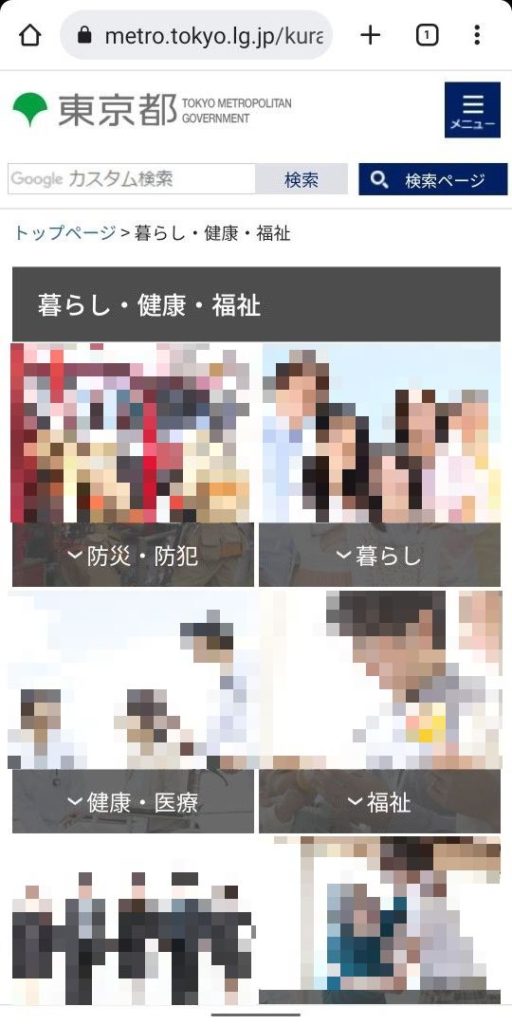
この中の「暮らし・健康・福祉」をタップしてください。すると次の画面に切り替わります。

画面上部の検索領域までは先程と同じですが、「トップページ>暮らし・健康・福祉」という文言から下の表示が違っています。画像の部分はわざとモザイクをかけています。
なお、「トップページ>暮らし・健康・福祉」の文言の区切りは「>」です。「トップページ」の下の「暮らし・健康・福祉」というページを表示していることを表しています。ここではトップページを親とすると、暮らし・健康・福祉という子ページを表現していますが、「>」の区切り文字を複数利用して複数階層の繋がりを表現することもあります。ちなみにウェブページのこの情報を表現した部分を「パンくずリスト」といいます。
パンくずリスト内の青色又は紫色で表示された部分はリンクになっています。タップするとそのウェブページに直接移動することができます。上図では「トップページ」が青色の文字で表示されています。これをタップすると先程見ていた東京都公式ウェブサイトのホームページに移動します。
その下には「防災・防犯」「暮らし」「健康・医療」「福祉」などが画像とともに二列で一覧表示されています。これらはそれぞれ独立したボタンのようになっています。画面には全てが写りきらず、下の方にまだ項目がありますので、上下方向にスワイプ操作をするとより多くの項目を確認することができます。
では、画面上の中央左よりにある「防災・防犯」をタップしてください。すると次のように画面が変化します。もし別の話題が気になるようでしたら、ここで練習した後でいろいろと試してみてください。

「防災・防犯」の下に赤い枠に囲まれた4つのボタンが表示されました。これは「防災・防犯」の更に細かい分類になっていて、それぞれ「防災・危機管理」「警察」「消防」「防犯・交通安全」があります。
それでは、「防災・危機管理」をタップしてください。今度は次のように画面が切り替わります。

まずこのページのパンくずリストは次のようになっています。「トップページ>暮らし・健康・福祉>防災・防犯>防災・危機管理」です。
従って、このウェブページは「トップページ」の下の「暮らし・健康・福祉」の下の「防災・防犯」の下の「防災・危機管理」であるということになります。
これに続いてこのページのタイトルである「棒先・危機管理」が表示されています。
その下には2つの更なる小分類の「防災情報」と「東日本大震災関連情報」があります。これらは枠で囲まれていますがボタンではなく、文字の部分がリンクになっています。「防災情報」の文字の色が紫色っぽくなっているのは閲覧済みであることを表しています。青い文字であれば、まだ閲覧したことがないということになります。
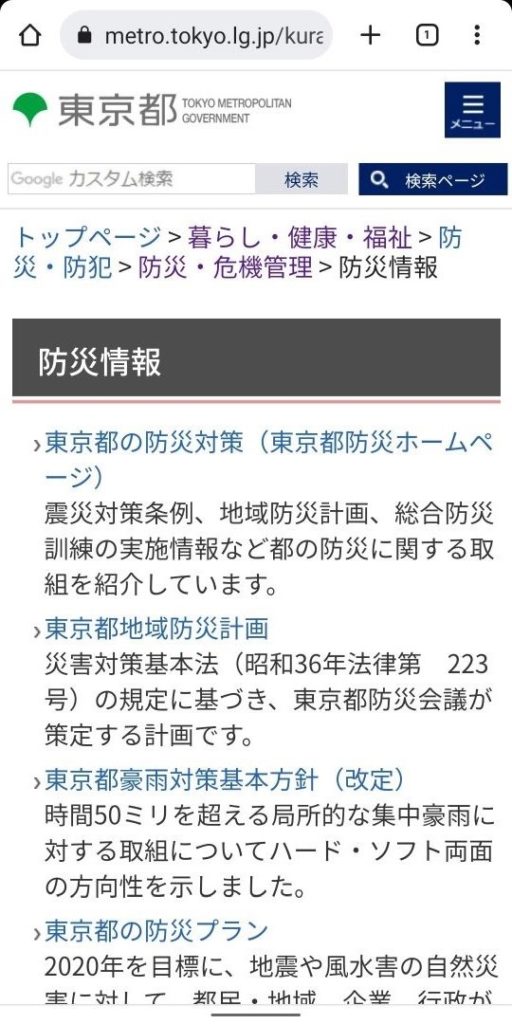
では「防災情報」の文字の部分をタップしてください。すると次のように画面表示が切り替わります。

このページのパンくずリストはもう一つ長くなって、最後に「>防災情報」が追加されています。
その下にはこのページのタイトルの「防災情報」があります。
最後は防災情報に関するウェブページのタイトルがリンクとして表示され、各リンクの下には概要が記載された一覧があります。
青い文字のタイトルをタップすると、その詳細について記載したウェブページに移動することができます。
最初の「東京都の防災対策」は別のウェブサイトに移動してしまうようです。せっかくですから同じウェブサイト内の閲覧にしたいので、今回は2番目の「東京都地域防災計画」というリンクをタップしてください。
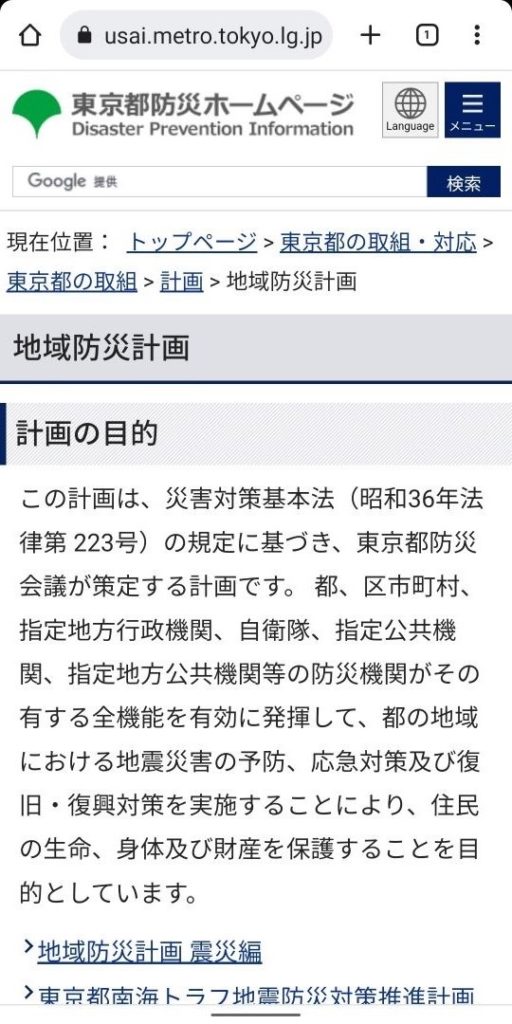
すると次のように画面表示が切り替わります。

ここまで辿ってくると、やっと文章が表示され始めます。但し、詳細を確認しようと思うと、このページに記載されたリンクを更にタップする必要があります。
例えば、画面内の下の方にある「地域防災計画 震災編」というリンクをタップすると、やっと各種書類のPDFフォーマットファイルを開くことができる、という具合です。
このようにすることで、自分の興味のある情報を閲覧することができます。今回は比較的単純な例ではありますが、東京都が公開している情報を大分類・中分類・小分類・小々分類と辿っていく手順について説明しました。
皆さんが興味を持っている話題に辿り着くには、各分類を正しく選択して進んでいく必要があります。自分の選択した話題がどの分類に入るかが分かり易ければいいのですが、よく分からないときには検索を使ってウェブページを探すのがいいかもしれません。
これで東京都公式ウェブサイトの閲覧超入門はおしまいになります。