今回は実際のウェブサイトを使って、どこにどんなものがあって、どう操作するのかについて簡単に紹介します。
1.ウェブサイトの表示
今回の題材はイオンネットスーパーです。特に理由があってここを選んでいるのではありません。いきなりアマゾンに行くよりは身近かもと思っただけです。
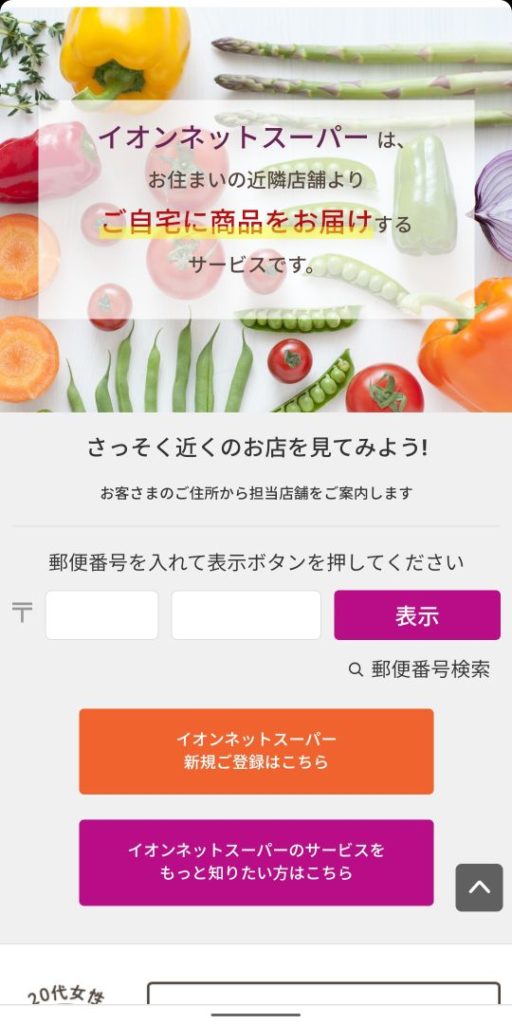
では上のリンクを開いてみてください。下記のような画面が表示されると思います。

このページは縦に長いので、下から上に少しスワイプすると次のように画面の下の方で隠れていた部分が表示されます。(代わりに画面の上の方に表示されていた部分は画面の上へ移動して見えなくなってしまいます。)

画面はまだまだ下へ続くことが分かってもらえたと思いますが、まず一番上に表示されていた部分について話をします。
ところで、この画面全体はChromeアプリが表示している画面なのですが、一番上にChromeアプリ自体の表示があり、その下からがウェブページとして表示されている部分であるということを認識しておいてください。
Chromeアプリ自体の表示と、ウェブページの表示の境目を下図の右側に赤い水平線で表示しました。

ここで示したように、赤線より上の領域の、画面の一番上にはChromeアプリ自体の表示があります。これは別のウェブサイトを表示させても見た目はあまり変わりません。
2.Chromeアプリ自体の表示
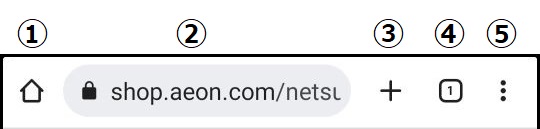
この画面の中で、Chromeアプリ自体の表示だけを取り出した図を下に示します。

①の下にある家のようなマークはホームボタンです。これをタップするとChromeのホーム画面が表示されます。何も設定していなければ検索画面ですが、どこかのウェブサイトを表示するように設定することもできます。
②の下にある鍵のマークと文字が表示されている部分は閲覧中のウェブページのURLです。
③の下にあるプラス「+」記号の部分は「新しいタブを開く」ためのボタンです。この部分に何を表示するかは設定可能で、私は新しいタブを開くボタンが表示されるようにしています。
④の下にある四角に囲まれた「1」は、現在開いているタブの数です。これをタップすると画面が切り替わってタブの一覧が表示されます。
⑤の下にある「︙」マークは、メニューボタンです。これをタップするとメニュー一覧が現在の画面の上に重ねて表示されます。
ここまでがChromeアプリ自体の表示です。
3.ウェブページの内容表示
これに対して上図の赤線より下の領域にはウェブページの内容が表示されますので、別のウェブサイトを表示させると見た目がすっかり変わります。
ウェブサイトの内容として「入力してください」「ボタンを押してください」といった表示があったら入力する場所やボタンの位置はウェブページの内容が表示されている領域内にあるはずです。Chromeアプリ自体の表示の部分は関係ありませんので、この部分を操作する必要はありません。
さて、ウェブページの様子を再掲載します。

各パートごとに分割して説明します。まずは一番上の部分です。

これは、このページがイオンネットスーパーであるということを表示しています。
但し、これと同時に文字の部分はイオンネットスーパーのウェブサイトへのリンクになっています。
リンクというのは、その場所をタップすると指定されたURLのウェブページに移動するように設定されたウェブページ上の部品です。
試しにこの文字の部分をタップしてみてください。すると、ウェブページが再表示されたように見えると思います。
表示させていたウェブページもイオンネットスーパーのウェブページなので、同じページへ移動(?)したので、同じ画面が再表示されたように見えたということです。
では次の部分を見てみましょう。

ここでは「イオンスクエアメンバーIDをお持ちの方」という文字と、赤い背景の「ログインして店舗へ」というボタンが表示されています。
文字の部分はタップしても何も起きませんが、ボタンをタップすると画面が切り替わってログイン画面になります。
イオンスクエアメンバーIDを持っていない方にはこのボタンは関係ありません。また、このIDを持っていても今ログインしたくないならばここは放っておいて下へ視線を移します。

ここには野菜の画像と、その上に文字が表示されています。画面をタップしても何も起きません。ネットスーパーのサービスを一言で表しただけの部分です。
では、更に下に視線を移します。

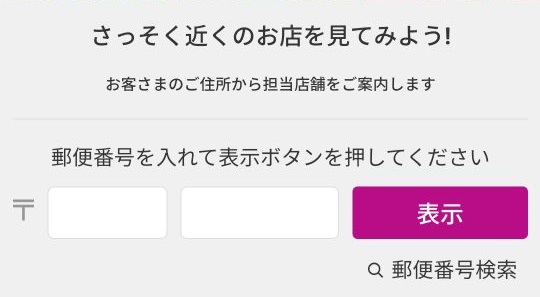
ここでは文字の表示から始まり、文字を入力する白い背景の部分が2つ、赤い背景の「表示」ボタンが一つ表示されています。
この部分には、皆さんの近所にある店舗を表示する機能が備わっています。その機能を使うために、皆さんの近所であるかどうかを判断する材料として郵便番号を入力する必要があります。
皆さんの住所の郵便番号を入力する部分は2つに分かれていますが、左側に最初の3桁、右側に残りの4桁を入力するということになっているようです。
郵便番号を正しく入力してから「表示」ボタンをタップすると皆さんの住所に近い店舗がこのすぐ下に表示されます。
長くなりそうなので、今回はここまでということにします。
4.ウェブページに入力する情報について
上記のような入力欄を見たときに時々気にして欲しいのは、「表示」ボタンをタップすることであなたの入力した情報がウェブページを提供している側に渡っているということです。(「表示」ボタンをタップする必要もなく、入力欄に入力するだけで情報が渡っていることもありますが…。)もしウェブサイトを閲覧している人が正直な人ばかりだったとすると、ウェブページを提供している側としては、各郵便番号毎にどれくらいの数の人が「近所に店舗があるかな?」ということに興味を持っているかという分布を日本全国にわたって情報収集ができます。
そもそも本当に近所にあるなら店舗の場所を知っている場合が多いでしょうから、このような機能を使う必要もない気がします。店舗からはちょっと離れているけれど興味はあるという人が使うとしたら、お店側としては、「次の出店はこのあたりがいいかもしれない」と考えるかもしれません。
今回例にしたようなイオンネットスーパーなら、日常生活に役立つものですし、信頼できるところでもありますから問題は少ないと思います。でも、インターネット上で公開されているウェブサイトには悪い目的をもって運営しようとしているところも少なくありませんし、ハッカーに狙われて情報漏洩してしまうという可能性もあります。ウェブサイト側に提供する情報には十分気をつけるようにしましょう。
これでイオンネットスーパーのウェブページ閲覧の超入門1はおしまいです。